今天本文圖文詳解八種格調超高的PPT文字設計方法,學會了這八種文字設計法,絕對能讓你的 PPT 逼格爆棚。
一、使用特殊字體
二、善用文字填充
三、疊加多層文字
四、鏤空文字
五、拆分句子為單字
六、拆分文字筆畫
七、補間動畫
八、描邊文字
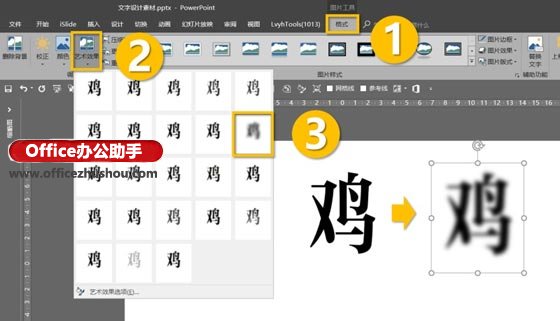
一、直接使用特殊字體
為PPT的文字選擇合適的特殊字體,是最經濟簡單的一種打造 PPT 設計感的方法:

普通字體

特殊字體
人類天生喜歡看圖,而特殊字體恰好能讓你的文字看起來更像是圖案,這就是特殊字體看上去更美觀的原因:

普通字體

特殊字體
分析上圖,你可以看到這種特殊字體把咸魚身上那股淫蕩不羈的氣質凸顯得淋漓盡致。
二、為文字填充圖案、顏色
平常我們見到的文字的顏色大多都是純色的:

用純色填充文字

用純色填充文字
只會像上面這樣為文字填充純色的人是沒有前途的!
作為村里唯一一個做 PPT 收費超過五毛錢的設計師,今天小木要告訴大家的是:
用圖案或漸變色去填充文字,能讓文字看起來更有韻味,也更有質感!

用圖片填充文字

用漸變色填充文字

用紋理填充文字

用漸變色填充文字

用漸變色填充文字
現在問題又來了:怎么為文字填充圖案或漸變色?
右擊文本框-點擊「設置形狀格式」-「文本選項」-「文本填充」,你就能看到為文字填充圖片、紋理或漸變色的選項了:

學會用圖案或漸變色填充文字,你才能像我一樣成為全村的希望!
三、疊加多層文字
所謂的「疊加多層文字」,實際上就是指兩個或兩個以上的文本框重疊在一起:

用這種方法做出來的字效,一來能讓原本看不清的文字能被看清:

二來還能讓 PPT 顯得更有層次感、設計感:

以上這種故障風/抖音風字效是咋做出來的?
1. 選中并復制這三層文字 – 點擊「開始」下的「粘貼」-「粘貼為圖片」:

現在你已經把文字變成圖片了:

2. 把這張圖片復制多幾張,然后把它裁剪成若干部分,最后拼在一起,搞定!

多層文字結合腦洞,就是這么吊!
四、鏤空文字
鏤空文字,其實就是指鏤空了的形狀或圖片……

啥?聽不懂?好吧。
那么,如何制作這種鏤空的文字?
首先,你的 PPT 必須至少為2013版,只有2013或以上版本才能進行以下操作。
1. 插入一個矩形,再插入文本框并輸入文字。
2. 先選中矩形,再選中文字,點擊「格式」-「合并形狀」-「剪除」,搞定!

動圖示范
五、拆分句子為單字
把一個完整的文本框拆成多個文本框,你就能實現以下效果:


除此之外,你還可以利用第三點中提到的方法,先把文字變成圖片,然后對文字圖片進行模糊化處理,做出以下具有層次感的效果:

如何對文字圖片進行模糊化處理?
選中圖片,點擊「格式」-「藝術效果」-「虛化」即可:

粗暴提示:如果你嫌模糊程度不夠,那么你可以將虛化完成的圖片再次粘貼為圖片,再進行虛化。
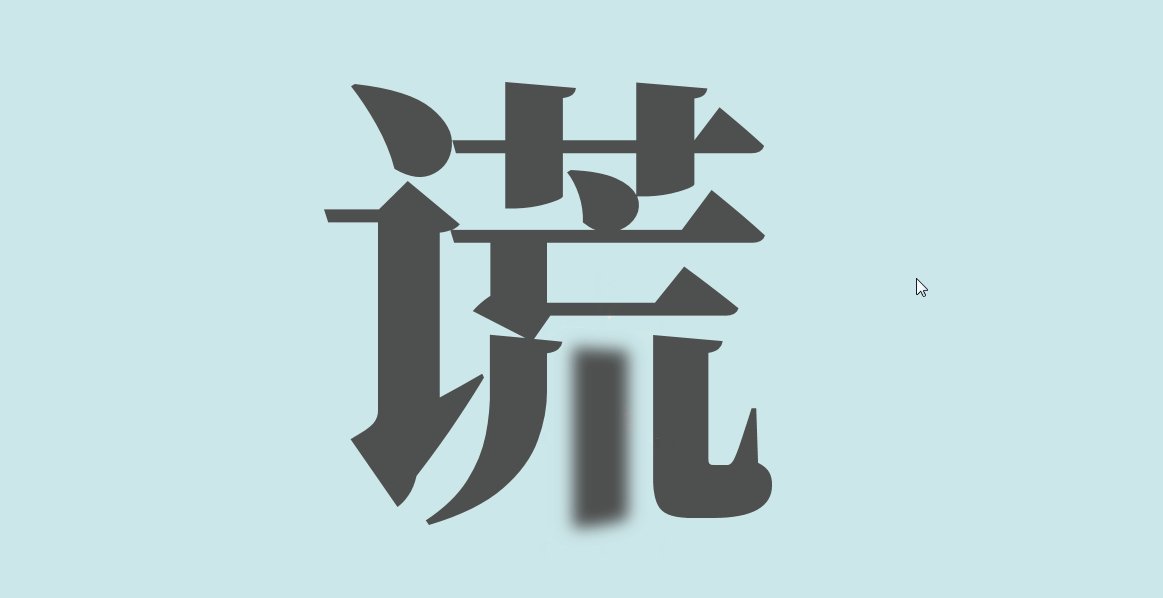
六、拆分文字筆畫
首先,這個功能依舊只有2013或以上版本用戶才能使用。
咱們先看效果圖:


看完圖舔完屏,我猜你應該想問兩個問題:如何拆分文字的筆畫?如何模糊部分筆畫?
其實非常簡單!
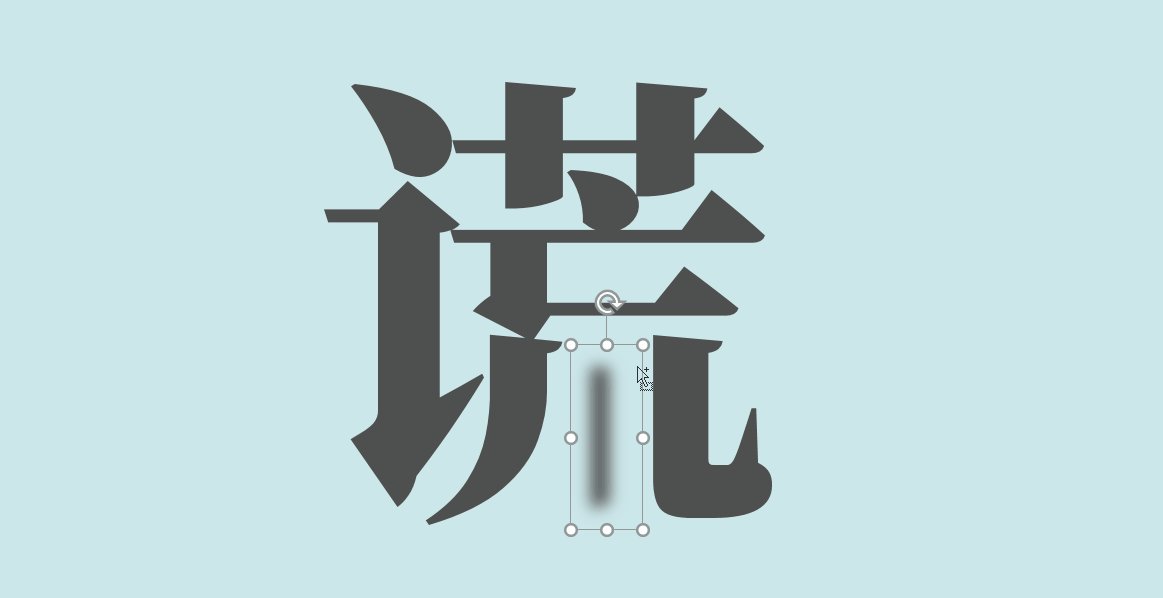
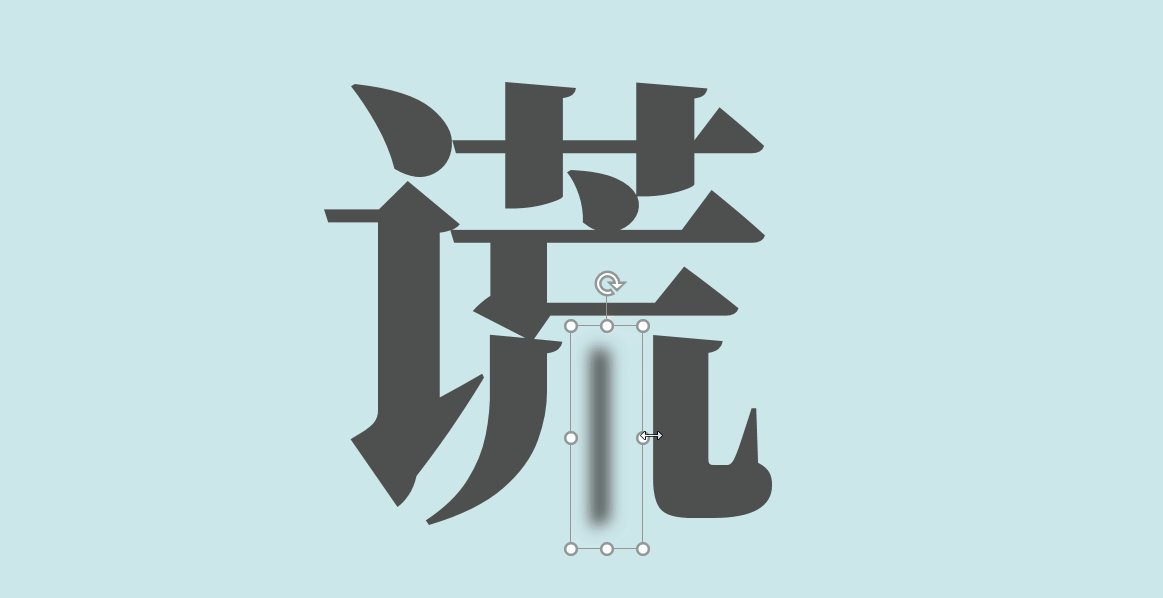
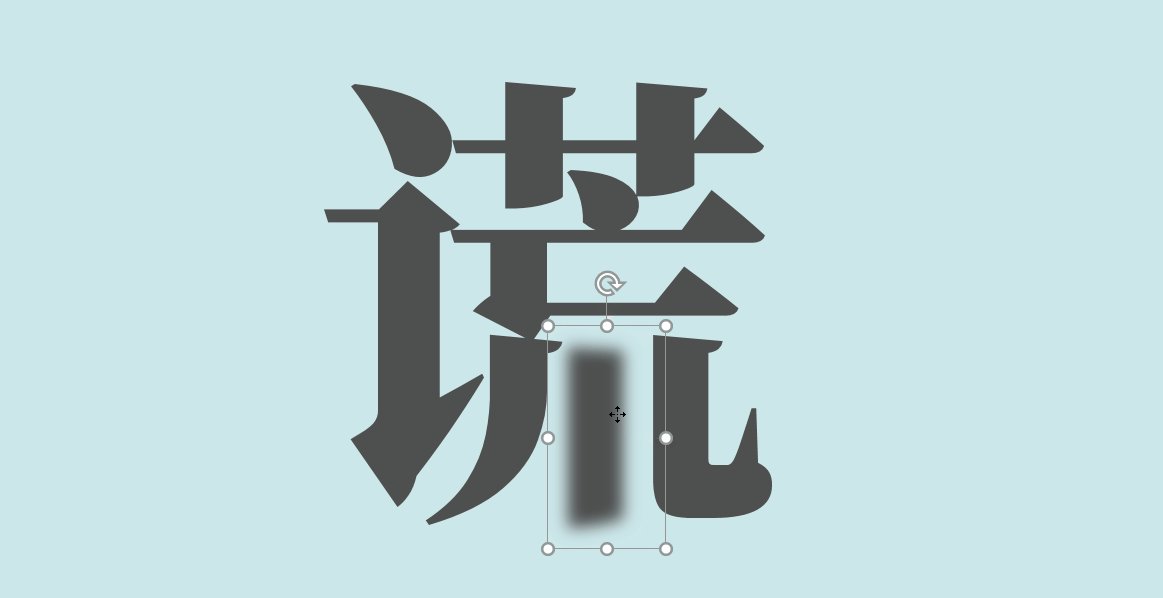
1. 先在文本框上蓋上一個矩形,接著點擊「格式」-「合并形狀」-「拆分」,你就能把文字的筆畫拆出來了:



2. 右擊筆畫,點擊「設置形狀格式」-「效果」-「柔化邊緣」-「調整數值」,最后再拉長或拉寬筆畫,搞定!


動圖示范
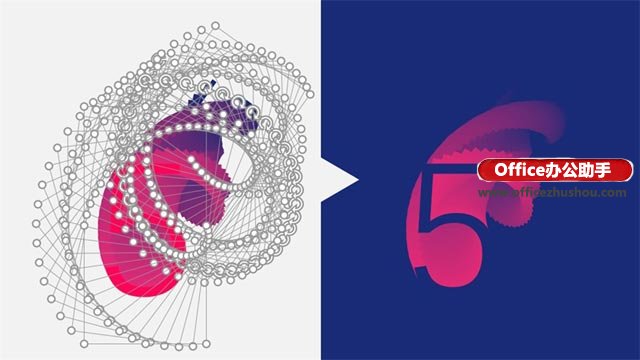
七、補間動畫
下面這些字效

1. 先插入一小、一大兩個文本框 插入順序不可改變 ,并旋轉一下小的那個文本框:

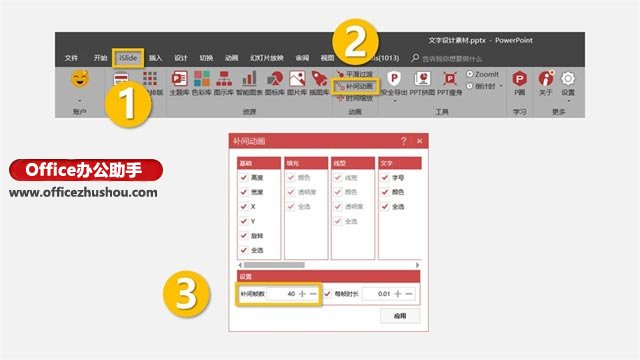
2. 同時選中兩個文本框,點擊「iSlide」-「補間動畫」-設置「補間幀數」為「40」-「應用」,搞定!


3. 當你提前先為文本框設置好「三維旋轉」的格式后,你就能做出下面這種效果:

PS:記得去掉「輪廓線」前的勾勾,否則你做出來的東西就會變成這個樣子:

八、描邊文字
為文字添加描邊,能讓文字變得更加飽滿、視覺效果也更突出:


如何為文本添加描邊?
右擊文本框-「設置形狀格式」-「文本選項」-「文本邊框」-「實線」-設置「寬度」數值即可:


最后將幾個文本框重疊,就能實現最終效果了:

動圖示范
